Contact Form 7の使い方とお問い合わせフォームを作る方法
こんにちは、甲斐(@takaisho)です。
今回はWordPressプラグインであるcontact form 7 を使ってお問い合わせフォームを作る方法を解説していきます。
目次
contact form 7 をインストール&有効化
プラグインとは、WordPressの機能を拡張する方法です。プラグインを使うことで簡単にブログをカスタマイズすることができるようになるので、非常に便利ですね。
プラグインのインストールの仕方はとっても簡単です。
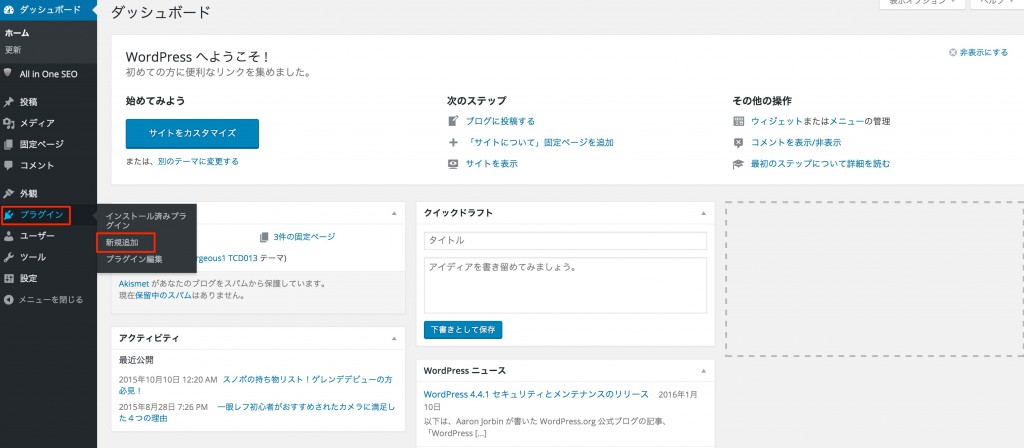
まずはWordPressダッシュボード左側のメニュー「プラグイン」の「新規追加」をクリックします。

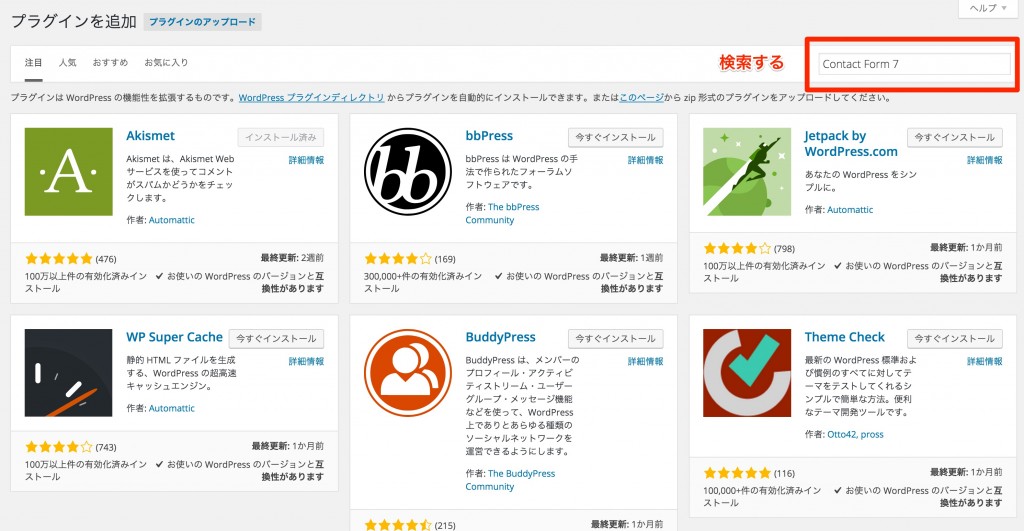
Contact Form 7と検索。

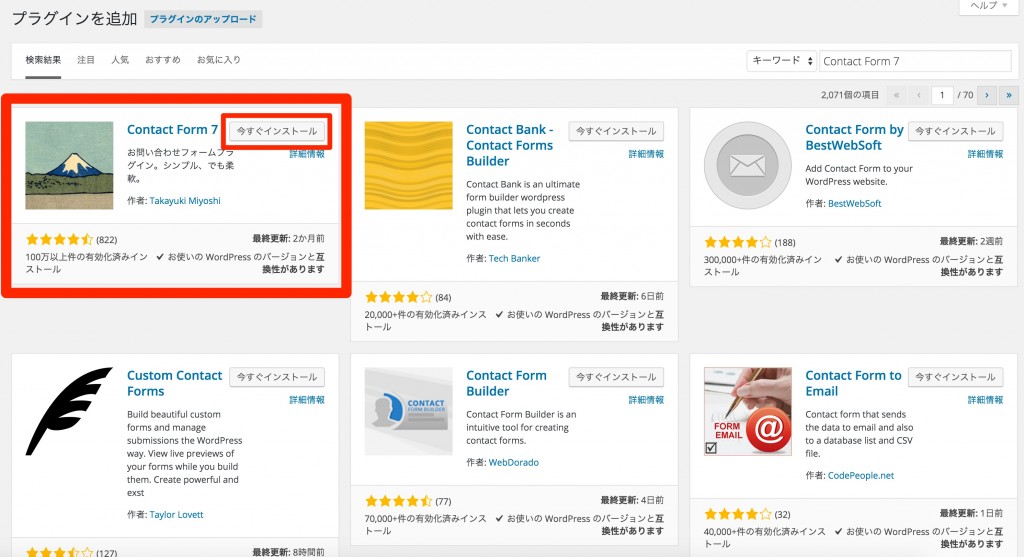
contact form 7 を選択して「今すぐインストール」をクリックする。

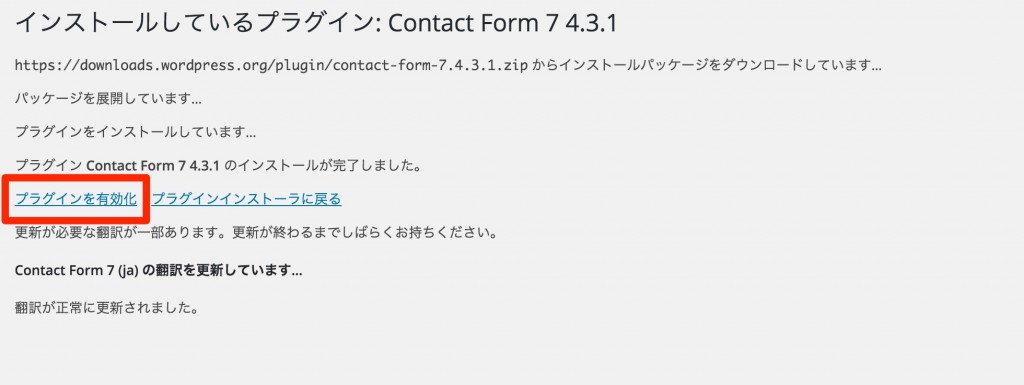
「プラグインを有効化」をクリックする。

ここまでで、WordPressにcontact form 7 をインストールし、有効化することができました。
contact form 7の基本的な設定方法
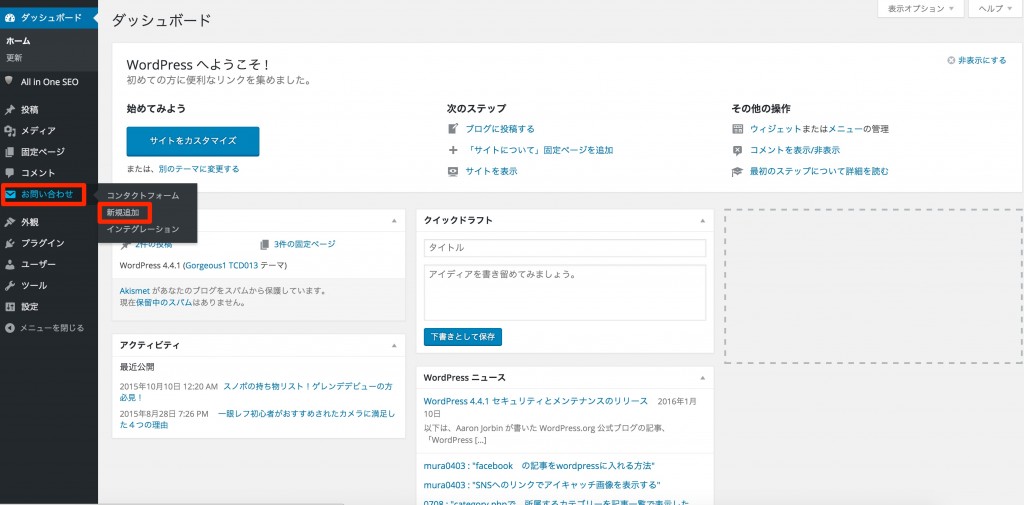
WordPressダッシュボード左側にお問い合わせというメニューが出来ます。その中の「新規追加」をクリックします。

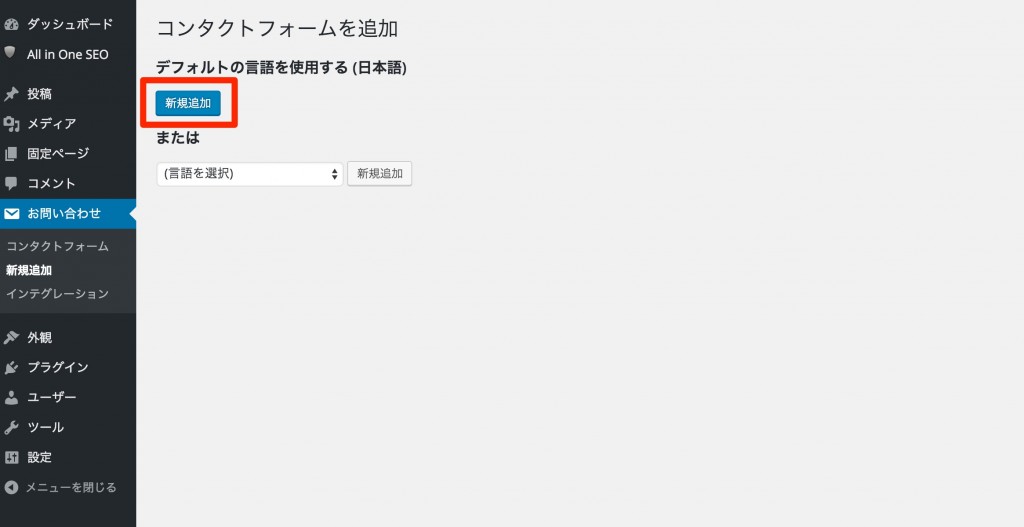
さらに、「新規追加」をクリックします。

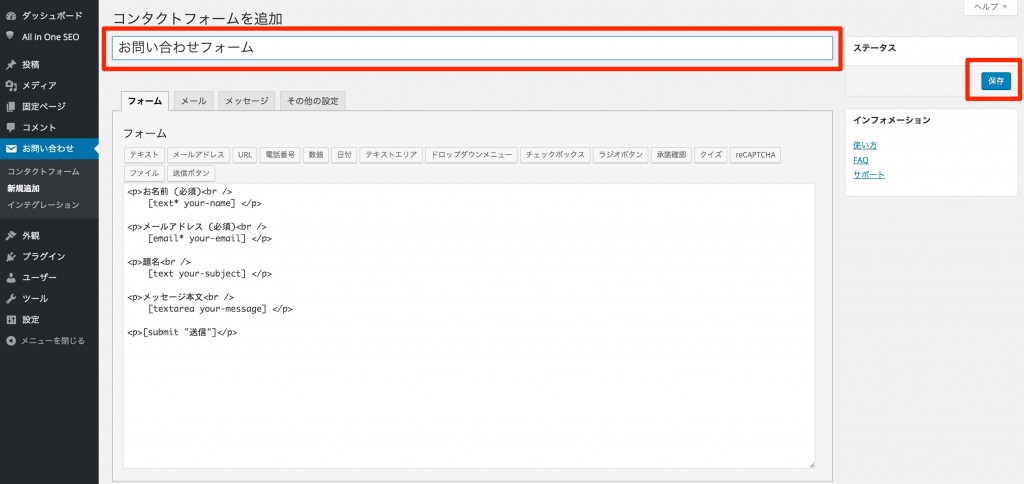
まずは、フォームの名前を入力します。特にこだわりがなければ、「お問い合わせフォーム」でOKです。

このページでは、お問い合わせフォームに入力してほしい項目を選ぶことができます。
最初から設定されている内容は、名前、メールアドレス、題名、メッセージ本文、となっています。
私はこの内容を変えていません。特にこれからブログにお問い合わせフォームを設置する場合であれば、これ以上の個人情報は必要ありません。
自動返信メールの設定
自動返信メールは、お問い合わせを頂いた方に自動で送ることができるメールですね。
「質問への回答は24時間以内に返信致します」などのメールが来たら、相手は安心しますよね。そういうメールとして使うことができるわけです。
設定は簡単です。
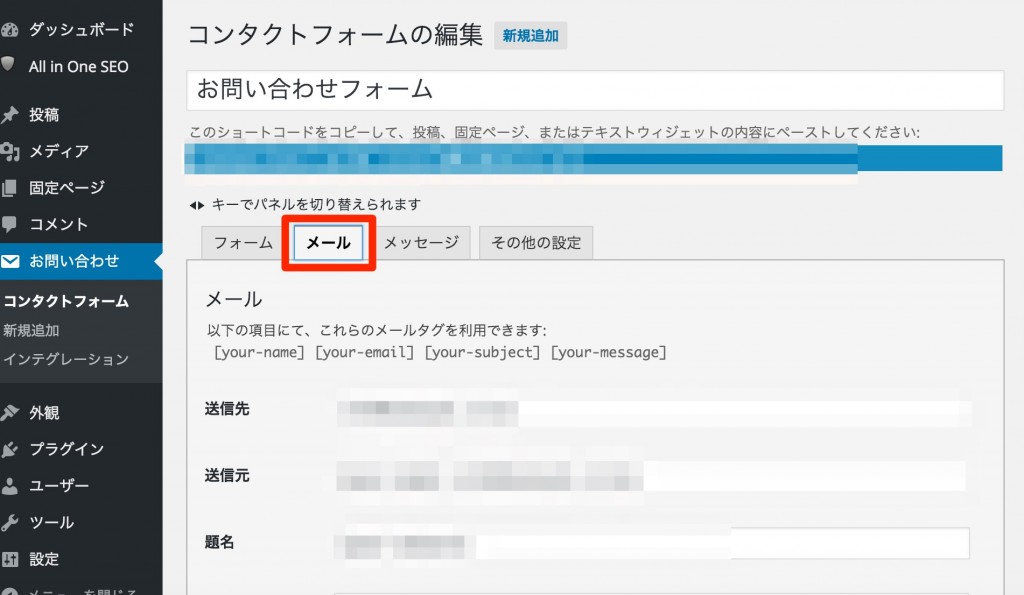
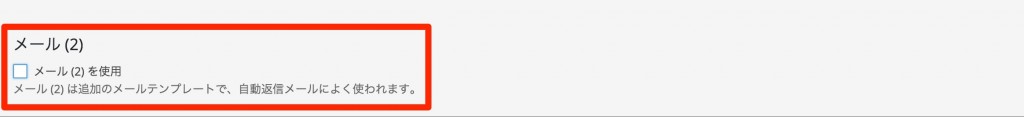
contact form 7の編集ページにある「メール」というタブを選択し、

その下にある「メール(2)」にチェックを入れて編集するだけですね。

サンクスページの設定
サンクスページは、お問い合わせフォームから送信した人にだけ移動することができるページになっています。
これを使うだけで、どのくらいの人がお問い合わせフォームのあるページに移動し、その中からどのくらい割合の人がお問い合わせしてくれたのかを計測することができるわけです。
設定方法は簡単です。
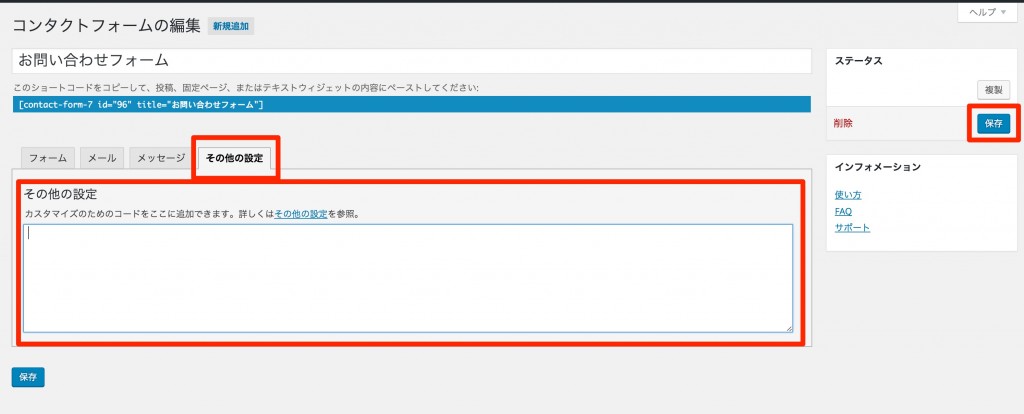
contact form 7の編集ページにある「その他の設定」というタブを選択し、

その他の設定のところに以下のコードを書き込むだけです。
on_sent_ok: "window.location.href ='http://◯◯◯.com';"
最後のURLの部分は、あなたの好きなWebページにすることができます。1番簡単なのは、固定ページで作っておくことでしょう。
お問い合わせフォームをブログ内に設置して表示させる方法
ここまでの設定ができたら、いよいよあなたのブログにお問い合わせフォームを設置していきます。
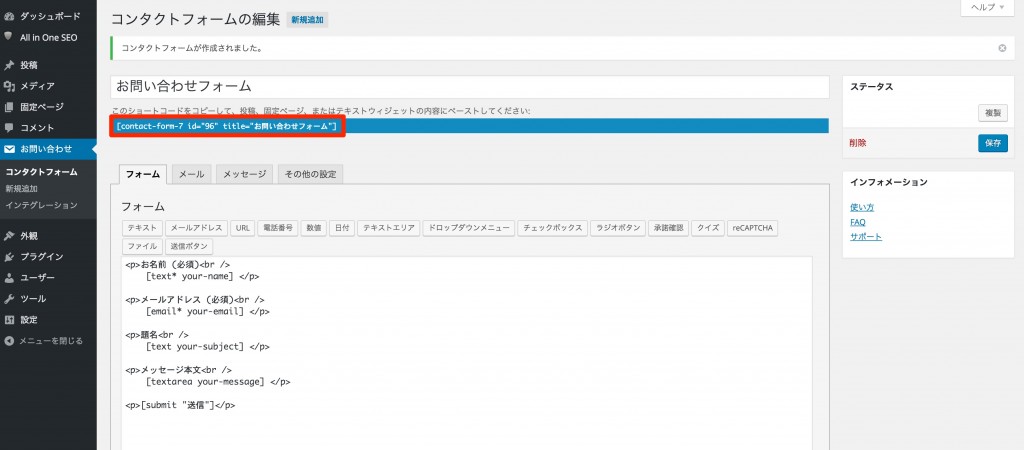
一度でも保存をすると、タイトルの下にショートコードと呼ばれるものが表示されます。

これをコピーしましょう。
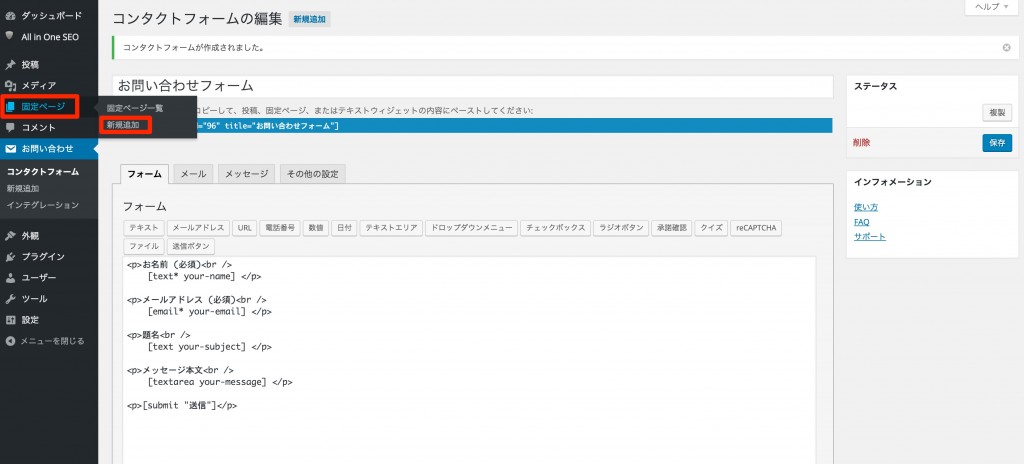
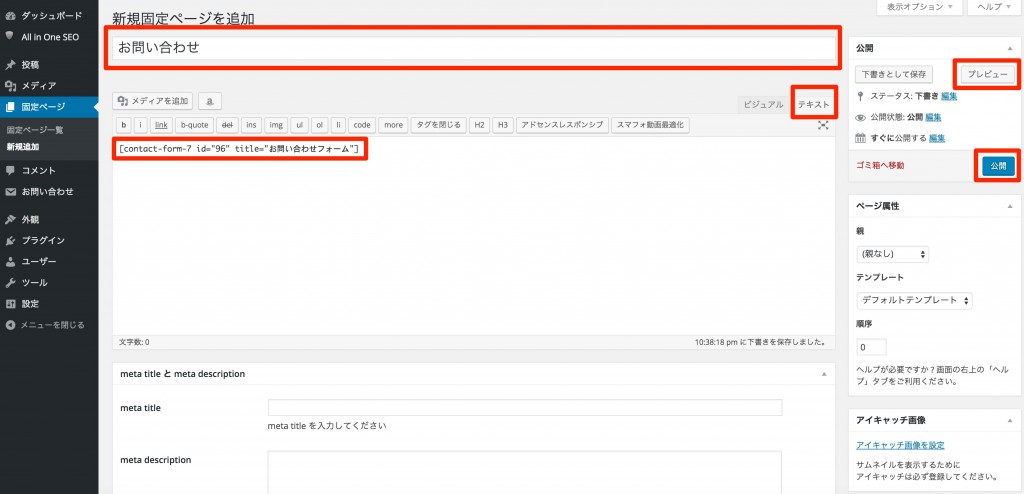
そしたら、WordPressダッシュボードの左側メニューの「固定ページ」の「新規追加」をクリックします。

で、タイトル「お問い合わせ」と入力し、コピーしたショートコードを本文をテキストにした状態で貼り付けます。

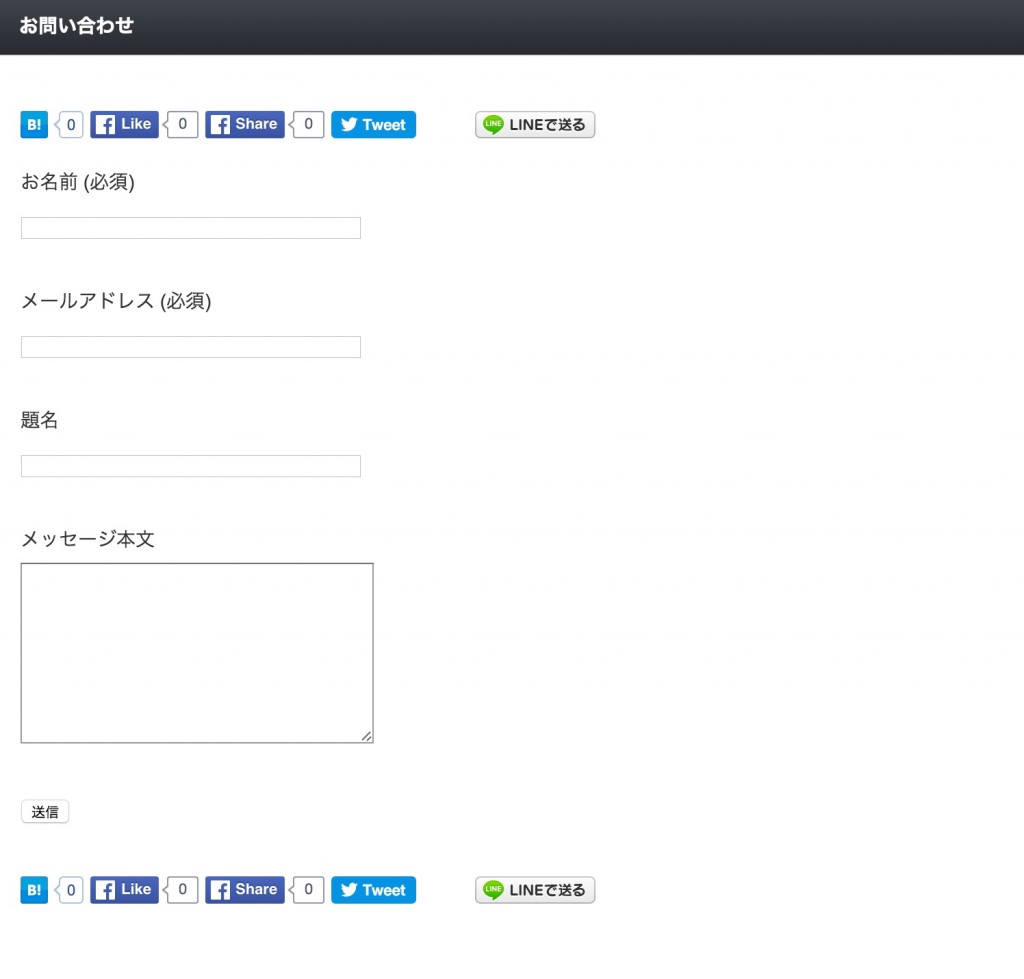
プレビューを押すと・・・

これで問題なければ、公開してOKです。
まとめ
基本的なお問い合わせフォームを設置するだけであれば、contact form 7 を設置しておけばまず間違いないでしょう。
私が運営しているブログやサイトにも設置していますが、企業からお問い合わせ頂くこともありますし、個人的な相談が来ることもありますし、感想が届くこともあります。
スマホで見ても最適化してくれるので非常に使い勝手の良いお問い合わせフォームになっています。








ディスカッション
コメント一覧
まだ、コメントがありません